What is an IFrame and how to create one
An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a website. The IFrame HTML element is often used to insert content from another source, such as an advertisement, into a Web page. Although an IFrame behaves like an inline image, it can be configured with its own scrollbar independent of the surrounding page's scrollbar.
To create an IFrame link with width and height use the code below.
<iframe width="560" height="315" src="[Add full URL]" frameborder="0" allowfullscreen></iframe>
To add an IFrame code to your Bloomtools website do below
- log into your Bloomtools website and navigate to Manage Pages > Content Pages and create/edit a page.
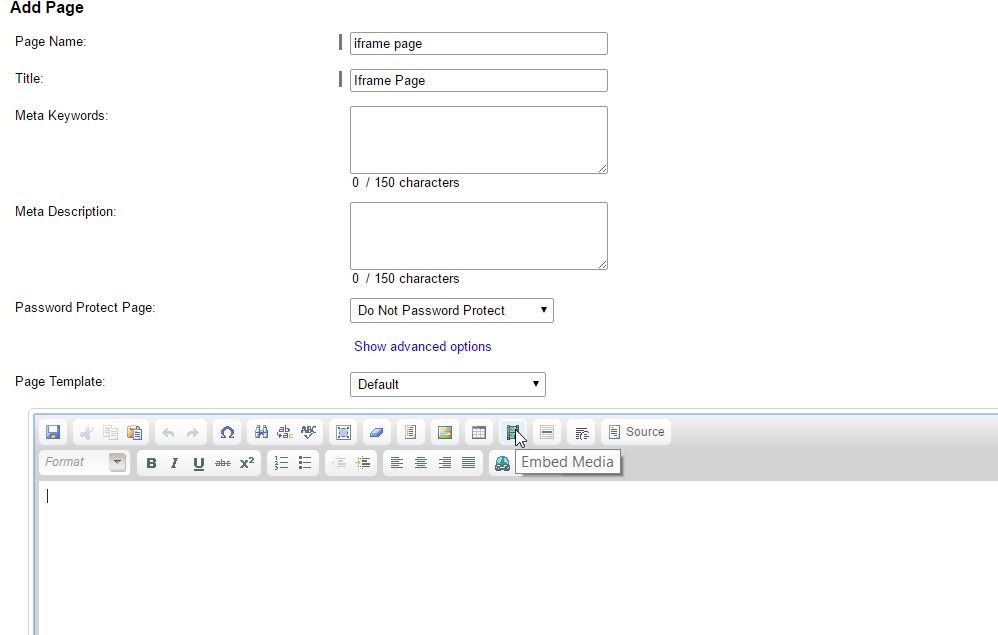
- In the tool bar there is an icon for adding embed media. Click the embed icon.

- In the popup box place the Iframe.

- To edit the height and width of the Iframe box, right click on the Iframe box and click on Iframe properties.
- In the properties box you can make change to the iframe box.

- Save the IFrame box and save the page.
You have now successfully added an IFrame to your website.
